Dotnetnuke System.Security.SecurityException: Request for the permission of type 'System.Web.AspNetHostingPermission
I got this error when I try to install Dotnetnuke 05.04.02 on my computer on Wndows 7 and IIS7. There was no proper solution for this on the web, but I just change the application pool identity to NetworkService and application worked as expected.
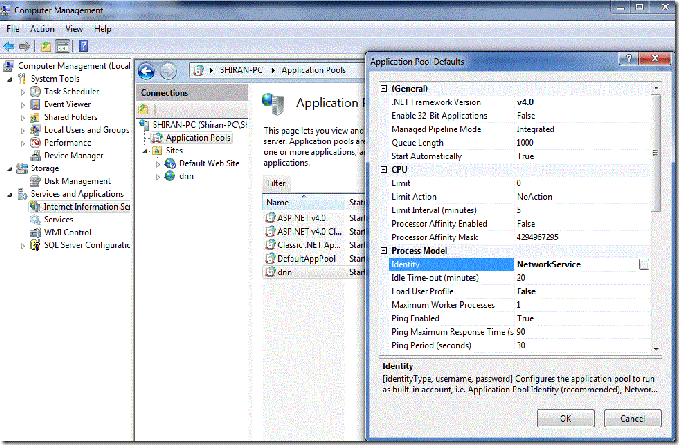
Steps :
Go to IIS and select Application Pools.
Select the DNN web pool on right hand pane.
On Actions press Set Application Pool Default link.
Change the Identity under Process Model to NetworkService
Use a Web Proxy for Cross-Domain XMLHttpRequest Calls
I had an issue when calling web service through AJAX from 3rd party URL.
Here is the solution
http://developer.yahoo.com/javascript/howto-proxy.html
Using JQuery on blogspot
As I use JQuery these days, I just though how I can use JQuery on my blog.
I tried to do this and found It’s very easy to use it with blogger. Just a few steps
make this possible. You might be wondering where you can place the JQuery file in
blogger. Google has host these file on the following path “http://ajax.googleapis.com/ajax/libs/jquery/”. Just have to select the version you prefer to use.
Just see the following steps.
Step 1:
Add the following code between header tags of your blog’s HTML.
<head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js' type='text/javascript'/>
</head>
Step 2:
Add the functions in between header tags as follows,
<head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js' type='text/javascript'/>
<script type="text/javascript">
function MouseOn() {
$(document).ready(function() {
$("img").toggleClass("newClass");
//$("#testPara").append("Shiran the greatest" + count );
});
}
</script>
</head>
Step 3: (Optional)
If there are any CSS involved embed them also in between header tags as follows
<head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js' type='text/javascript'/>
<script type="text/javascript">
function ChangeCSS() {
$(document).ready(function() {
//here this will toggle CSS classes on an event
$("img").toggleClass("newClass");
});
}
<style type="text/css">
.toggler {width: 100px; height: 200px;}
.newClass {width: 500px; height: 866px;}
</style>
</script>
</head>
Need to call the above ChangeCSS() JS function where this need to be done.
Example:
this maight be in post or a HTML/JavaScript gadget
<img class="toggler" src="http://1.bp.blogspot.com/_8fX3E/S-L0RblzI/AAAADtQ/nB8kJYc/s200/108_f0.jpg" onmouseover="ChangeCSS()"/>
Give your visitors a shock.
Enable JQuery intellisense in VS 2008
I just started to do some JQuery on one of my VS projects. I found that we can have intellisense on VS2008. To make this available I had to do some installations and follow few steps to get intellisense on VS2008, I hope these would helpful you as well in projects.
Step 1:
Install VS 2008 SP1, you can get it here
Step2:
Install VS 2008 Patch KB958502, you can get it here
Step3:
Download JQuery js file and JQuery vsdoc.js, both these should be one version
Eg: jquery-1.4.1-vsdoc.js and jquery-1.4.1.js (version may be differ on the version you have downloaded).
Put both files in the same place in your project.

now you are ready to use. You will get intellisense and auto complete features on VS2009
Blog Archive
Important Blogs
-
-
BDD with Rails and Cucumber11 years ago
-
-
Watch Live Cricket Online Free15 years ago
-
BBC and Mahinda Rajapakshe16 years ago
-
-



.gif)
